formulir order via whatsapp dan email di blogger

Hallo semua pada kesempatan kali ini saya akan membagikan cara membuat formulir order via whatsapp dan email di blogger.
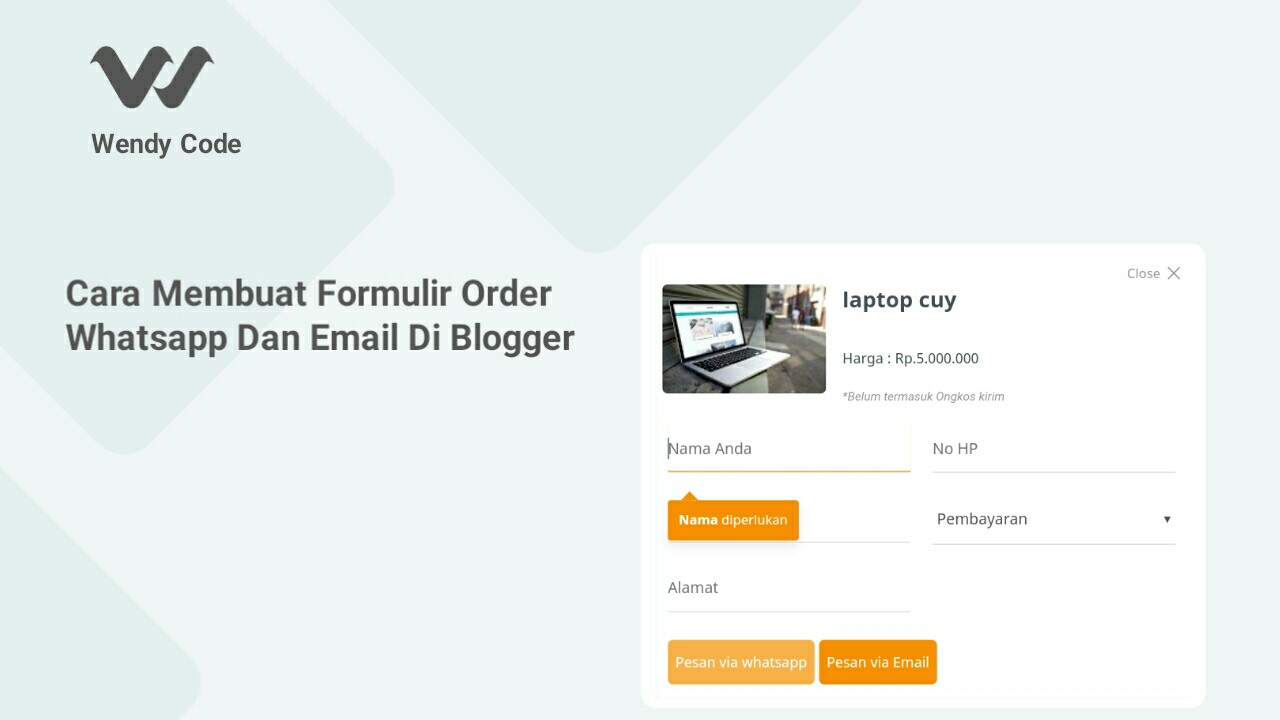
pada postingan saya sebelumnya saya sudah pernah membagikan formulir order menuju whatsapp dan formulir order menuju email , bedahnya sama yang akan saya bagikan kali ini saya menggabungkan kedua formulir tersebut sehingga pembeli kalian bebas memilih ingin checkout via whatsapp atau email.
selain itu juga formulir kali ini berbeda style nya dari yang sebelumnya tentunya, jika formulir sebelumnya fokus ke produk digital formulir kali ini lebih fokus pada produk fisik.
jadi buat kalian yang ingin membuat toko online sendiri di blog kalian maka formulir order via whatsapp dan email ini akan sangat cocok sekali.
script yang saya bagikan open source semua jadi kalian bisa lebih leluasa untuk mengeditnya dan bisa di kembangkan kembali, tetapi minta tolong untuk tidak menghapus nama dan cridit saya agar saya tetap bisa membagikan tutorial open source code ke kalian.
untuk demonya kalian bisa melihat melalui tombol di bawah ini, ok buat kalian yang ingin membuatnya mari simak caranya di bawah ini.
Cara Membuat Formulir Order Via Whatsapp Dan Email Di Blogger
pastikan template kalian sudah terpasang jQuery jika belum ada, bisa salin kode di bawah ini dan letakkan di atas kode </head> atau <!--</head>--></head>
<script async='async' src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js'/>lanjut salin css di bawah ini dan letakkan di atas kode ]]></b:skin> atau di atas kode </style>
/*formulir checkout whatsapp dan email by wendy code*/
.wendy-checkout-content{position:absolute;top:50%;left:50%;padding:35px 10px 10px 10px;transform:translate(-50%,-45%);background-color:#fff;border-radius:.5rem;max-width:500px;width:90%;box-shadow:inset 0 2px 6px 0 rgba(49,53,59,.12);max-height:calc(100vh - 150px);overflow:auto;margin:auto}
.wendy-checkout-content:hover{overflow-x:hidden;overflow-y:auto}
.wendy-checkout-content .wendy-close{position:absolute;right:15px;top:3px;font-size:15px;}
.wendy-checkout-content .wendy-close:before{content:'Close';position:relative;right:2px;top:0;font-size:12px;color:#999}
.wendy-checkout-content .wendy-close a.tombol-bukatutup{width:auto;background:transparent;color:#999;padding:;text-decoration:none}
.wendy-checkout-wrap{position:fixed;z-index:999;top:0;left:0;width:100%;height:100%;background:rgba(0, 0, 0, 0.5);display:none;}
#wendy-belanja{padding:5px;display:block}
#wendy-konfirmasi{display:grid;grid-template-columns:1fr 1fr;grid-gap:0 15px}
.wendy-datainput{position:relative;margin-bottom:5px;margin-right:5px}
.wendy-datainput select{padding:12px 0;color:#555;font-size:14px;width:100%;border:0!important;border-bottom:1px solid #ddd!important;outline:none;background:#fff}
.wendy-datainput input{font-size:14px;padding:12px 0!important;display:block;width:100%;border:none!important;border-bottom:1px solid #ddd!important}
.wendy-datainput input:focus{outline:none}
.wendy-datainput label{color:#999;font-size:14px;font-weight:400;position:absolute;pointer-events:none;left:0;top:10px;transition:.2s ease all}
.wendy-datainput .focus{box-shadow:inset 0 -1px 0 0 #f89000!important}
.wendy-datainput .wendy-validasi{position:absolute;z-index:2;top:calc(100% + 20px);left:0;background:#f89000;color:#fff;padding:5px 10px;border-radius:3px;font-size:80%;box-shadow:0 5px 10px rgba(0,0,0,.08);transition:.4s;visibility:hidden;opacity:0;display:inline-block!important}
.wendy-datainput .wendy-validasi.show{visibility:visible;opacity:1;top:calc(100% + 10px)}
.wendy-datainput .wendy-validasi:after{position:absolute;bottom:100%;left:12px;content:'';border:8px solid;border-color:transparent transparent #f89000 transparent}
a.send_form{position:relative;display:inline-block;background:#f89000;color:#ffffff;padding:7px;border-radius:5px;text-align:center;font-size:13px;font-weight:400;text-decoration:none;margin-top:5px}
.img-produk{display:grid;grid-template-columns:1fr 2.7fr}
.img-produk img{max-width:150px;float:left;margin:10px 15px 0 0;border-radius:5px}
.info-produk{font-size:13px;margin-top:10px}
.info-produk i{color:#999;font-size:11px;margin:8px 0;display:block}
#nama_produk{font-size:20px;font-weight:600}
/*css darkmode sesuaikan classnya jika berbeda atau hapus bagian ini*/
.darkMode .send_form,.darkMode .tombol-bukatutup{color:#fff}
.darkMode .wendy-checkout-content,.darkMode .wendy-datainput select,.darkMode .wendy-datainput input{background-color:#252526!important}lanjut letakkan html ini di bawah kode <data:post.body/>, biasanya kode ini ada lebih dari 1 tergantung template yang kalian gunakan, silakan coba 1 per 1 jika salah posisi maka nama produk dan harga produk akan gagal terpanggil.
<div class='wendy-checkout-wrap'>
<div class='wendy-checkout-content'>
<div class='wendy-close'>
<a class='tombol-bukatutup' href='javascript:void(0);'>✕</a>
</div>
<div class='img-produk'>
<img expr:alt='data:post.title' expr:src='resizeImage(data:post.thumbnailUrl,150)' expr:title='data:post.title'/>
<div class='info-produk'>
<div id='nama_produk'><data:post.title/></div>
<br/>Harga :
<span class='harga-s'></span>
<i>*Belum termasuk Ongkos kirim</i>
</div></div>
<div id='wendy-belanja'>
<div id='wendy-konfirmasi'>
<div class='wendy-datainput'>
<input class='validate' id='namalengkap' name='Nama' placeholder='Nama Anda' required='' type='text' value=''/>
</div>
<div class='wendy-datainput'>
<input class='validate' id='nomorWA' name='No HP' placeholder='No HP' required='' type='number' value=''/>
</div>
<div class='wendy-datainput'>
<input class='validate' id='email' name='Email' placeholder='Email' required='' type='text' value=''/>
</div>
<div class='wendy-datainput'><select class='validate' id='pembayaran' name='No Rekening'>
<option hidden='hidden' selected='selected' value='default'>Pembayaran</option>
<option value='1'>Mandiri</option>
<option value='2'>Gopay</option>
<option value='3'>OVO</option>
<option value='4'>QRIS Lainnya</option>
<option value='5'>Paypal</option>
</select></div>
<div class='wendy-datainput'>
<input class='validate' id='alamat' name='Alamat' placeholder='Alamat' required='' type='text' value=''/>
</div>
</div>
<a class='send_form' id='to_wa' href='javascript:;' title='Pesan via whatsapp' type='submit'>Pesan via whatsapp</a>
<a class='send_form' id='to_mail' href='javascript:;' title='Pesan via Email' type='submit'>Pesan via Email</a>
</div>
</div>
</div>dan terakhir letakkan jQuery di bawah ini di atas kode </body> atau <!--</body>--></body>, bagian yang saya tandai silakan di sesuaikan jika sudah jangan lupa untuk klik simpan.
<script>
//<![CDATA[
/*
* Wendy Code Checkout Form Whatsapp And Email
* Copyright (c) 2021 https://blog.choipanwendy.com
* No Licensed & Open source Code
* jQuery library
*/
// Tombol Buka Tutup
$('.tombol-bukatutup').click(function(){
$('.wendy-checkout-wrap').fadeToggle()});
var input_harga = $('#harga').text(); // Mengambil Harga Produk
$('.harga-s').text(input_harga);
// validasi Untuk Kolom mailjib Isi
$('.wendy-datainput .validate').each(function() {
title = $(this).attr('name');
label = $(this).parents('.wendy-datainput');
$('<span class="wendy-validasi"><b>' + title + '</b> diperlukan</span>').appendTo(label);
});
$(document).on('keyup', '.wendy-datainput .validate', function() {
if ($(this).val() != '') {
$(this).removeClass('focus');
$(this).parents('.wendy-datainput').find('.wendy-validasi').removeClass('show');
}
});
$(document).on('change', '.wendy-datainput select', function() {
$(this).removeClass('focus');
$(this).parents('.wendy-datainput').find('.wendy-validasi').removeClass('show');
});
$('.send_form').click(checkout);
function checkout() {
if ($('#namalengkap').val() == '') { // validasi Nama Lengkap
$('#namalengkap').each(function() {
$(this).addClass('focus');
$(this).parents('.wendy-datainput').find('.wendy-validasi').addClass('show');
});
$('#namalengkap').focus();
return false;
} else if ($('#nomorWA').val() == '') { // validasi Nomor Hp
$('#nomorWA').each(function() {
$(this).addClass('focus');
$(this).parents('.wendy-datainput').find('.wendy-validasi').addClass('show');
});
$('#nomorWA').focus();
return false;
} else if ($('#email').val() == '') { // validasi Alamat Email
$('#email').each(function() {
$(this).addClass('focus');
$(this).parents('.wendy-datainput').find('.wendy-validasi').addClass('show');
});
$('#email').focus();
return false;
} else if ($('#pembayaran').val() == 'default') { // validasi Pembayaran
$('#pembayaran').each(function() {
$(this).addClass('focus');
$(this).parents('.wendy-datainput').find('.wendy-validasi').addClass('show');
});
$('#pembayaran').focus();
return false;
} else if ($('#alamat').val() == '') { // validasi Alamat
$('#alamat').each(function() {
$(this).addClass('focus');
$(this).parents('.wendy-datainput').find('.wendy-validasi').addClass('show');
});
$('#alamat').focus();
return false;
} else {
/* Pengaturan Email */
var email = 'yourmail@gmail.com', //Alamat Email Kalian
maillink = 'https://mail.google.com/mail/u/0/?view=cm&fs=1&tf=1&to=',
mailsubject = '&subject=Konfirmasi Pembelian ', //Subjek Email Namun Hanya Muncul Di SmartPhone Saja
maillink1 = '',
jarak = '',
maillink2 = '&body=Halo saya ingin membeli produk anda dengan keterangan berikut: ', //Pesan Pembuka di email
/* Pengaturan Whatsapp */
phone = '628131123xxxx', // Nomor Whatsapp Kalian
walink = 'https://web.whatsapp.com/send',
walink2 = 'Halo saya ingin membeli produk anda dengan keterangan berikut:'; // Pesan Pembuka di whatsapp
/* Dukungan Smartphone */
if (/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)) {
var maillink = 'mailto:',
jarak ='<br>';
maillink1 = '?cc=&bcc=',
walink = 'whatsapp://send';
}
/* Formulir Input Panggilan */
var input_nama = $('#namalengkap').val(), // Mengambil Input Nama
input_nomor = $('#nomorWA').val(), // Mengambil Input Nomor Hp
input_email = $('#email').val(), // Mengambil Input Alamat Email
input_pembayaran = $('#pembayaran :selected').text(), // Mengambil Input Pembayaran
input_alamat = $('#alamat').val(), // Mengambil Input Alamat
input_namaproduk = $('#nama_produk').text(), // Mengambil Nama Produk
input_harga = $('#harga').text(), // Mengambil Harga Produk
input_catatan = $('#catatan').val(), // Mengambil Catatan Pembeli
input_viaUrl = location.href; // Mengambil Url Saat ini atau link produk
/* URL Final Email */
var mail_link = maillink + email + maillink1 + mailsubject + input_nama + maillink2 + '%0A%0A' + jarak + jarak +
'DATA SAYA ' + jarak +
'%0A-----------------------------%0A' + '%0A' + jarak + jarak +
'Nama : ' + input_nama + '%0A' + jarak +
'No Hp : ' + input_nomor + '%0A' + jarak +
'Email : ' + input_email + '%0A' + jarak +
'Alamat : ' + input_alamat + '%0A' + jarak +
'Metode Pembayaran : ' + input_pembayaran + '%0A' + jarak +
'%0A-----------------------------%0A' + '%0A' + jarak + jarak +
'DAFTAR DAFTAR BELANJAAN %0A' + jarak +
'-----------------------------%0A' + jarak +
'Nama Produk : ' + input_namaproduk + '%0A' + jarak +
'Harga Produk : ' + input_harga + '%0A' + jarak +
'Catatan Pembeli : ' + input_catatan + '%0A' + jarak +
'Link Produk : ' + input_viaUrl + '%0A' + jarak +
'%0A-----------------------------%0A';
/* URL Final Whatsapp */
var whatsapp_link = walink + '?phone=' + phone + '&text=' + walink2 + '%0A%0A' +
'DATA SAYA ' +
'%0A-----------------------------%0A' + '%0A' +
'Nama : ' + input_nama + '%0A' +
'No Hp : ' + input_nomor + '%0A' +
'Email : ' + input_email + '%0A' +
'Alamat : ' + input_alamat + '%0A' +
'Metode Pembayaran : ' + input_pembayaran + '%0A' +
'%0A-----------------------------%0A' + '%0A' +
'DAFTAR BELANJAAN %0A' +
'-----------------------------%0A' +
'Nama Produk : ' + input_namaproduk + '%0A' +
'Harga Produk : ' + input_harga + '%0A' +
'Catatan Pembeli : ' + input_catatan + '%0A' +
'Link Produk : ' + input_viaUrl + '%0A' +
'%0A-----------------------------%0A';
/* Buka Jendela Email dan Whatsapp */
$('#to_wa').attr('href',whatsapp_link).attr('target','_blank');
$('#to_mail').attr('href',mail_link).attr('target','_blank');
/* Kosongkan Semua Kolom Jika Terkirim */
$('#namalengkap').val('');
$('#nomorWA').val('');
$('#email').val('');
$('#pembayaran :selected').text('Pembayaran');
$('#alamat').val('');
$('#catatan').val('');
}
};
//]]>
</script>artikel ini telah di update html sebelumnya telah saya hapus dan menggantinya dengan yang lebih menarik
untuk membuat halaman post produknya silakan cek postingan saya di HTML CSS untuk post produk
ok jadi sekian cara membuat formulir order via whatsapp dan email di blogger semoga bermanfaat dan terima kasih telah berkunjung.
15 komentar
Kode ini
phone = '628131123xxxx', // No Whatsapp Kalian
Ubah menjadi
phone = $('noWa').text(),
Tambahkan juga css ini agar no whatsapp tidak muncul di post produk
#noWa{display:none}
Lalu pada post produk tambahkan kode ini, ubah ke no wa harus di awali kode negara 62
<div id='noWa'>628131123xxxx</div>
<script async='async' src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js'/>
<!-- jadi -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js'/>
Oia jquery juga sudah saya ubah, ngikutin komentar diatas, terima kasih banyak sebelumnya