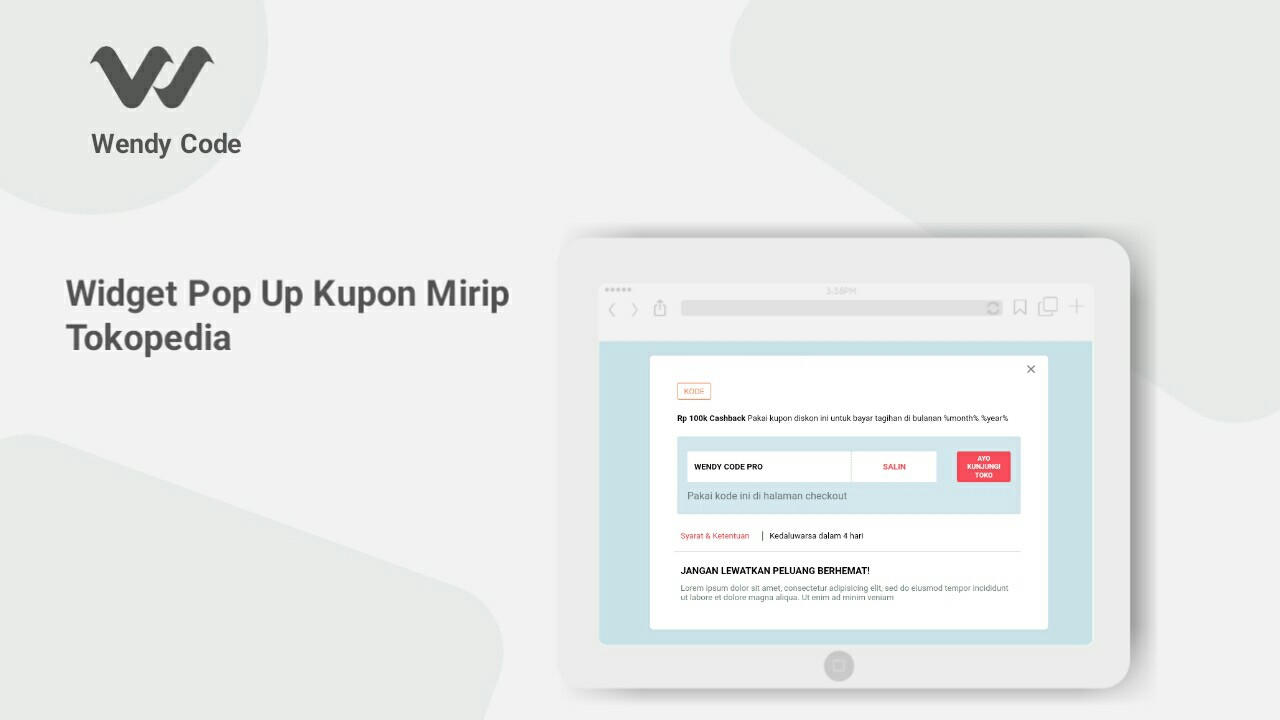
widget pop up kupon mirip tokopedia

Hallo semua pada kesempatan kali ini saya akan membagikan widget pop up kupon mirip situs tokopedia.com dengan html css dan javascript.
widget ini di reguest oleh Feris Prayuda melalui email yang di kirimkan ke kami, sebenarnya beliau sudah mengirimkan email ke saya sebulan yang lalu namun baru sempat saya buatkan pada hari ini.

buat kalian yang mau reguest tutorial maupun widget silakan bisa komentar ke salah satu artikel saya maupun halaman forum dan email, jika bagus atau menarik akan saya buatkan di masa mendatang. dan harus sabar ya tidak bisa cepat karena saya juga ada pekerjaan lain di luar blogging jika mau cepat bisa mesan jasa edit template / redesign.
widget ini cocok sekali buat kalian yang sedang berencana ingin membuat template toko online yang memiliki fitur promo dengan kode kupon untuk menarik minat calon pembeli.
selain itu juga widget ini memiliki 2 tampilan yang berbeda ketika di akses di layar lebar seperti pc dan layar kecil pada mobile, tampilan ini saya menyesuaikan seperti widget aslinya hingga 80%.
karena ini widget kupon jadi tidak menggunakan tombol untuk memunculkan pop up nya, jadi setiap pengunjung pertama kali mengunjungi situs kalian maka pop up akan di munculkan setelah 3 detik atau kalian juga bisa atur mau berapa detik pop up di munculkan.
widget ini juga menggunakan sessionStorage yang artinya jika pop up di close maka tidak akan muncul kembali walaupun berpindah halaman, kecuali pengunjung menutup browser dan membukanya kembali atau membuka di tab baru, tentunya dengan adanya ini tidak akan terlalu mengganggu.
untuk demonya kalian bisa melihat melalui tombol di bawah ini, ok buat kalian yang ingin membuatnya mari simak caranya di bawah ini.
Widget Pop Up Kupon Mirip Tokopedia
silakan masuk ke blogger > tema > edit html salin css di bawah ini dan letkkan di atas kode ]]></b:skin> atau di atas kode </style>
/* widget coupon by wendy code */
.wc-kupon-wrap{position:fixed;height:100%;width:100%;top:0;left:0;right:0;bottom:0;background:#cbe1eb;transition:all 0.3s ease;z-index:9999999;opacity:0;display:none}
.wc-kupon-wrap.aktif{opacity:1;display:block}
.wc-kupon-wrap .wc-kupon-pop{position:relative;top:50%;left:50%;padding:30px;display:flex;background:#fff;flex-direction:column;align-items:center;max-width:60%;width:600px;border-radius:5px;transform: translate(-50% , -50%) scale(0.97);transition:all 0.3s ease}
.wc-kupon-close{position:absolute;top:5px;right:-10px;width:50px;height:50px;background-image:url("data:image/svg+xml,%3Csvg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z' fill='%23878787'/%3E%3C/svg%3E");background-repeat:no-repeat;background-size:30px}
.wc-kupon-start{position:relative;width:100%;height:auto;padding:10px}
.wc-kupon-top span{margin:20px 0;font-size:12px;color:#030303;display:block}
.wc-kupon-top:before{content:'KODE';display:flex;padding:5px;font-size:12px;width:50px;height:25px;background-color:transparent;color:#ff8f6d;justify-content:center;align-items:center;border-radius:3px;top:10px;left:20px;border:1px #ff8f6d solid}
.wc-kupon-bg{position:relative;display:block;background:#d5e7ef;width:100%;height:auto;padding:10px;border-radius:3px}
.wc-kupon-copy{display:flex;margin:12px 0;height:45px;width:100%;border-radius:4px;padding:0 5px;align-items:center}
.wc-kupon-copy input{width:100%;height:100%;border:none;outline:0;font-size:12px;font-weight:600;padding:10px;}
.wc-kupon-copy .wc-kupon-btn{width:50%;height:100%;font-size:12px;font-weight:600;padding:15px 10px;color:#fff;text-align:center;background:#fff;color:#f84d5d;border-left:2px dotted #ddd;outline:0;border-top:none;border-right:none;border-bottom:none}
.wc-kupon-go{display:flex;margin-left:30px;height:45px;width:300px;line-height:15px;border-radius:3px;font-size:10px;font-weight:600;padding:15px;align-items:center;border:none;text-align:center;background:#f84d5d;color:#fff;text-decoration:none}
.wc-kupon-text{font-size:15px;font-weight:400;color:#727c7f;margin:5px 5px 8px 5px}
.wc-kupon-accordion{position:relative;display:flex;padding:0 5px;background:transparent;top:25px;text-decoration:none;font-size:12px;font-weight:400;color:#f84d5d}
.wc-kupon-accordion:before{content:attr(aria-label);position:absolute;font-size:12px;font-weight:400;color:#030303;margin-left:120px;border-left:1px #727c7f solid;padding-left:10px}
.wc-kupon-t2{position:relative;display:none;padding:5px;margin-top:30px;font-size:12px;font-weight:400;color:#030303}
.wc-kupon-end span{position:relative;display:flex;font-size:14px;font-weight:600;margin:40px auto 40px -5px;border-top:1px #ddd solid;padding:20px 10px}
.wc-kupon-end p{position:relative;display:flex;font-size:12px;margin:-50px 5px auto;color:#727c7f}
@media screen and (max-width:900px){.wc-kupon-wrap .wc-kupon-pop{max-width:100%}}
@media screen and (max-width:450px){
.wc-kupon-wrap .wc-kupon-pop{width:100%;max-width:100%;height:100%;overflow-y:auto;overflow-x:hidden}
.wc-kupon-wrap,.wc-kupon-bg{background:#fff}
.wc-kupon-go{position:absolute;margin:70px 75px -150px;width:120px;text-align:center}
.wc-kupon-accordion,.wc-kupon-accordion:before{font-size:10px}
.wc-kupon-accordion{margin-top:25px}
.wc-kupon-copy input {border:1px #ddd solid;border-right:none;border-radius:3px}
.wc-kupon-copy .wc-kupon-btn{border:1px #ddd solid;border-left: 2px dotted #ddd;border-radius:3px;margin-top:1px}}dan letakkan html ini bisa di atas kode <footer agar lebih rapih saja, sebenarnya bebas aja selama masih di dalam tag body.
<div class='wc-kupon-wrap'>
<div class='wc-kupon-pop'>
<div class='wc-kupon-close'>
</div>
<div class='wc-kupon-start'>
<div class='wc-kupon-top'>
<span><b>Rp 100k Cashback</b> Pakai kupon diskon ini untuk bayar tagihan di bulanan %month% %year%</span></div>
<div class='wc-kupon-bg'>
<div class='wc-kupon-copy'>
<input id='wc-kupon-input' readonly='readonly' type='text' value='WENDY CODE PRO'/>
<button class='wc-kupon-btn' onclick='wcCopyCode()'>SALIN</button>
<a class='wc-kupon-go' href='https://www.wendycode.com' target='_blank'>AYO KUNJUNGI TOKO</a>
</div>
<div class='wc-kupon-text'>Pakai kode ini di halaman checkout</div>
</div>
<a aria-label='Kedaluwarsa dalam 4 hari' class='wc-kupon-accordion' href='javascript:'>Syarat & Ketentuan</a>
<div class='wc-kupon-t2'>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam
</div>
<div class='wc-kupon-end'>
<span>JANGAN LEWATKAN PELUANG BERHEMAT!</span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam</p>
</div>
</div>
</div>
</div>dan terakhir salin javascript di bawah ini dan letakkan di atas kode </body> atau <!--</body>--></body> jika sudah jangan lupa untuk klik simpan.
<script>
//<![CDATA[
/*
* Wendy Code Widget Coupon
* Copyright (c) 2021 https://www.wendycode.com
* Javascript Pure
*/
var waktu = 3000; // waktu munculkan pop up 3 detik
var copybtn = document.querySelector('.wc-kupon-btn'),couponText='SALIN';function wcCopyCode(){
document.querySelector('#wc-kupon-input').select(),document.execCommand('copy'),copybtn.textContent='TERSALIN',setTimeout(function(){
copybtn.innerHTML=couponText},3500)}
var i,acc = document.getElementsByClassName('wc-kupon-accordion');for(i=0;i<acc.length;i++)acc[i].addEventListener('click',function(){
this.classList.toggle('active');var e=this.nextElementSibling;'block'===e.style.display?e.style.display='none':e.style.display='block'});
document.querySelector('.wc-kupon-close').addEventListener('click',function(){
document.querySelector('.wc-kupon-wrap').classList.remove('aktif')});
var welcomeSession=sessionStorage.getItem('welcomeSession');null===welcomeSession&&document.addEventListener('DOMContentLoaded',function(){
setTimeout(function(){
document.querySelector('.wc-kupon-wrap').classList.add('aktif'),welcomeSession=sessionStorage.setItem('welcomeSession',!0)},waktu)});
//]]>
</script>ok jadi sekian widget pop up kupon mirip tokopedia yang bisa saya bagikan kali ini semoga bermanfaat dan terima kasih telah berkunjung.
10 komentar
How to create this purchase box bro