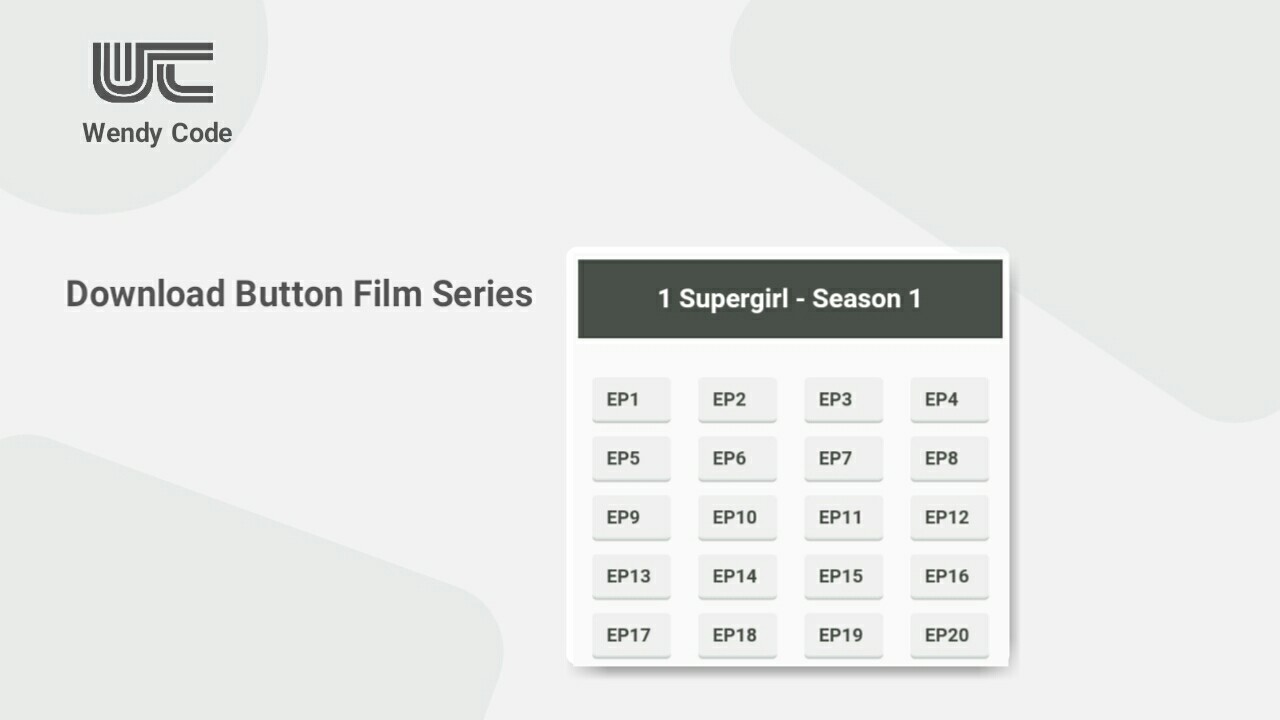
download button film series

Hallo semua pada kesempatan kali ini saya akan membagikan widget download button film series dengan html dan css.
widget ini di reguest oleh salah satu member grup whatsapp saya, buat kalian yang mau reguest bisa mengirimkan contohnya ke email saya atau grup whatsapp atau forum di blog ini, contoh bisa berupa gambar screnshot atau gambaran tangan sendiri atau link website.
untuk reguestan akan saya pilih, saya hanya akan buatkan jika saya rasa itu cukup menarik, dan yang kedua itu tergantung kepada diri kalian, jika kalian support blog ini aktif dalam berkomentar dan sudah mengikuti semua sosial media saya maka peluang saya membuatkan reguestan kalian akan lebih besar.

widget ini cocok sekali untuk kalian yang memiliki blog download film series, karena selain simple juga tidak memakan banyak ruang sehingga akan tampak lebih rapih di mata pengunjung.
untuk demonya silakan klik tombol di bawah ini, ok buat kalian yang ingin mencobanya mari simak caranya.
Widget Download Button Film Series
silakan masuk ke blogger > tema > edit html salin css di bawah ini dan letkkan di atas kode ]]></b:skin> atau di atas kode </style>
/* download button film series by wendy code */
.wc-flms-wrap{position:relative;display:flex}
.wc-flms-wrap h3{position:absolute;margin-top:0;background-color:#4c4f4d;color:#fefefe;padding:15px;width:100%;font-size:17px;text-align:center}
.wc-flms-wrap .wcbtn-flms-area {margin:70px auto;display:flex;flex-direction:row;justify-content:normal;flex-wrap:wrap}
.wcbtn-flms-area a {width:50px;box-sizing:border-box;text-decoration:none;margin: 0.4em;padding-left:0.7em;border-radius: 3px;border: 1px solid #f0f0f0;border-bottom-color:#dce2e0;color:#4c4f4d;font-size: 12px;font-weight:bold;box-shadow: 0 1px 0 rgb(0 0 0 / 20%), inset 0 0 0 2px #f0f0f0;background-color:#f0f0f0}
/* css darkmode sesuaikan classnya jika berbeda atau hapus bagian ini */
.darkMode .wcbtn-flms-area a {border:1px solid #4c4f4d;border-bottom-color:#161717;color:#B0B3B8;box-shadow:0 1px 0 #161717,inset 0 0 0 2px #4c4f4d;background-color:#4c4f4d}Cara Penggunaan
silakan gunakan format penulisan seperti di bawah ini pada halaman postingan kalian, bagian yang saya tandai # ubah dengan link download milik kalian.
<div class='wc-flms-wrap'>
<h3>1 Supergirl - Season 1</h3>
<div class='wcbtn-flms-area'>
<!--[ubah # dengan link download kalian]-->
<a href='#' target='_blank'>EP1</a>
<a href='#' target='_blank'>EP2</a>
<a href='#' target='_blank'>EP3</a>
<a href='#' target='_blank'>EP4</a>
<a href='#' target='_blank'>EP5</a>
<a href='#' target='_blank'>EP6</a>
<a href='#' target='_blank'>EP7</a>
<a href='#' target='_blank'>EP8</a>
<a href='#' target='_blank'>EP9</a>
<a href='#' target='_blank'>EP10</a>
<a href='#' target='_blank'>EP11</a>
<a href='#' target='_blank'>EP12</a>
<a href='#' target='_blank'>EP13</a>
<a href='#' target='_blank'>EP14</a>
<a href='#' target='_blank'>EP15</a>
<a href='#' target='_blank'>EP16</a>
<a href='#' target='_blank'>EP17</a>
<a href='#' target='_blank'>EP18</a>
<a href='#' target='_blank'>EP19</a>
<a href='#' target='_blank'>EP20</a>
</div>
</div>ok jadi sekian widget download button film series yang bisa saya bagikan kali ini semoga bermanfaat dan terima kasih telah berkunjung.
6 komentar
semisal mirip iQIYI, atau WeTV gitu..
Trimakasih ..